初心者でも簡単!PowerAppsで作るフィードバックフォームの完全ガイド
1. はじめに
PowerAppsとは?
PowerAppsは、Microsoftが提供するローコード開発プラットフォームで、業務アプリケーションを簡単に作成できます。初心者でも直感的に操作でき、短時間でアプリを作成できるのが特徴です。本記事では、PowerAppsを使ってフィードバックフォームを作成する方法を解説します。
- 顧客満足度調査: 製品やサービスを利用した顧客からのフィードバックを収集し、満足度を評価するために使用します。
- 社内アンケート: 社員からの意見や提案を収集し、職場環境や業務プロセスの改善に役立てます。
- イベント後のアンケート: セミナーやワークショップなどのイベント参加者からのフィードバックを収集し、次回のイベントの改善に活用します。
- 製品テスト: 新製品やプロトタイプのテストを行い、ユーザーからのフィードバックを収集して製品の改良に役立てます。
- トレーニング評価: 社内トレーニングや研修の参加者からのフィードバックを収集し、トレーニングプログラムの効果を評価します。
2. ドロップダウン、チェックボックス、ラジオボタンの使い方
ドロップダウンの使い方
基本設定: ドロップダウンコントロールを挿入し、アイテムプロパティに選択肢を設定します。
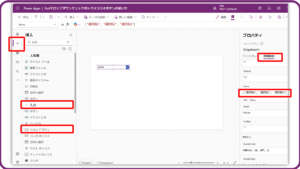
- PowerApps Studioを開き、左側の「挿入」メニューから「ドロップダウン」を選択します。
- ドロップダウンコントロールをキャンバスにドラッグ&ドロップします。
- 右側のプロパティペインで「アイテム」プロパティに選択肢を入力します(例:[“選択肢1”, “選択肢2”, “選択肢3”])。

プロパティ設定: デフォルト値や表示形式を設定します。★
- 「デフォルト」プロパティに初期表示する値を設定します(例:”選択肢1″)。
- 「表示形式」プロパティでドロップダウンのスタイルを設定します。
活用例: フィードバックフォームでの使用例を紹介します。
- フィードバックの種類を選択するためのドロップダウンメニューとして使用します。
チェックボックスの使い方
基本設定: チェックボックスコントロールを挿入し、OnCheckとOnUncheckプロパティにアクションを設定します。
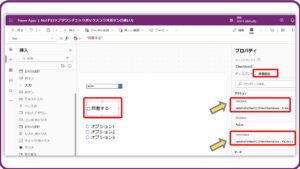
- 「挿入」メニューから「チェックボックス」を選択し、キャンバスに配置します。
- 「OnCheck」プロパティにチェックされたときのアクションを設定します(例:UpdateContext({CheckboxValue: true}))。
- 「OnUncheck」プロパティにチェックが外されたときのアクションを設定します(例:UpdateContext({CheckboxValue: false}))。

プロパティ設定: チェックボックスのラベルやデフォルト値を設定します。★
- 「テキスト」プロパティにチェックボックスのラベルを入力します(例:”同意する”)。
- 「デフォルト」プロパティに初期状態を設定します(例:false)。

活用例: 複数選択が必要な場合の使用例を紹介します。
- フィードバックフォームでの同意確認やオプション選択に使用します。
ラジオボタンの使い方
基本設定: ラジオボタンコントロールを挿入し、アイテムプロパティに選択肢を設定します。
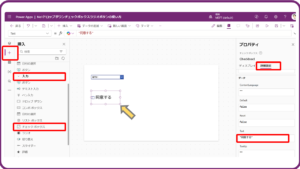
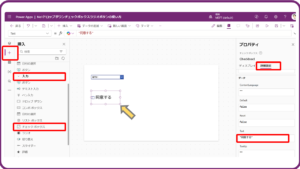
- 「挿入」メニューから「ラジオ」を選択し、キャンバスに配置します。
- 「アイテム」プロパティに選択肢を入力します(例:[“オプション1”, “オプション2”, “オプション3”])。
プロパティ設定: デフォルト値や表示形式を設定します。★
- 「デフォルト」プロパティに初期選択する値を設定します(例:”オプション1″)。
- プロパティの「詳細設定」タブをクリックし、虫眼鏡マークの検索欄に「item」と入力します。
- item欄がヒットするので、そこに[“オプション1”, “オプション2”, “オプション3”]と入力します。

まとめ
以上でPowerAppsで作るドロップダウン、チェックボックス、ラジオボタンの使い方についての解説をおわります。
これらのアクション使った実際の業務で役立つサンプルフローの作り方は以下の記事で解説しています。


コメント