PowerAppsは、業務効率化に役立つアプリを簡単に作成できるツールです。
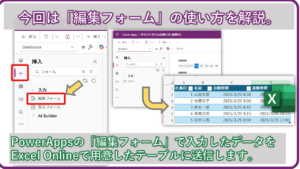
この記事では、編集フォームの使い方を中心に、初心者でもわかりやすく解説します。具体的なサンプルフローを通じて、実際の業務に役立つアプリを作成する方法を学びましょう。

サンプルフローが使える場面の具体例
- 社員の勤怠管理: 出勤・退勤時間を記録するアプリ。
- 在庫管理: 商品の在庫状況をリアルタイムで確認できるアプリ。
- 顧客情報管理: 顧客の連絡先や購入履歴を管理するアプリ。
- プロジェクト進捗管理: プロジェクトの進捗状況をチームで共有するアプリ。
- イベント管理: イベントの参加者情報を管理するアプリ。
編集フォームとは?
編集フォームは、データを入力または更新するためのフォームです。ユーザーがデータを入力し、その内容をデータソース(Excel OnlineまたはSharePoint)に送信する際に使用します。
サンプルフロー: 社員の勤怠管理
データソースの設定
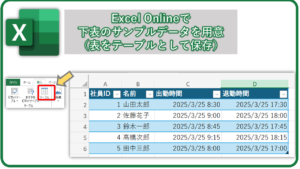
まず、Excel OnlineまたはSharePointをデータソースとして使用し、以下の列名を持つテーブルを作成します:
- 社員ID
- 名前
- 出勤時間
- 退勤時間

フォームコントロールの作成
次に、PowerAppsで新しいアプリを作成し、データソースを接続します。その後、「編集フォーム」を追加し、データソースのフィールドをバインドします。
編集フォームの設定手順
1. PowerAppsで新しいアプリを作成
PowerAppsのホーム画面で「新しいアプリ」をクリックします。「キャンバスアプリ」を選択し、アプリの名前を入力します。「作成」をクリックして、編集画面に移動します。

2. データソースの接続
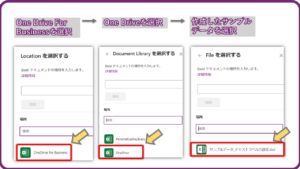
編集画面の左側にある「データ」タブをクリックします。「データソースを追加」をクリックします。使用するデータソース(Excel OnlineまたはSharePoint)を選択します。データソースの接続情報を入力し、接続を確立します。接続が完了すると、データソースが「データ」タブに表示されます。



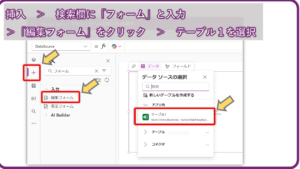
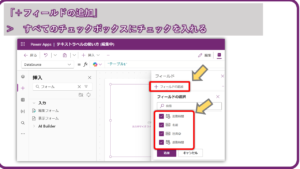
3. 編集フォームの追加
編集画面の上部にある「挿入」タブをクリックします。「編集フォーム」を選択し、キャンバスにドラッグします。フォームコントロールがキャンバスに追加されます。★

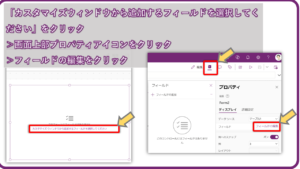
4. データソースのフィールドをバインド
フォームコントロールを選択し、右側のプロパティパネルで「データソース」を選択します。先ほど接続したデータソースを選択します。フォームコントロールにデータソースのフィールドが自動的にバインドされます。フィールドの表示順序やラベルを必要に応じて調整します。★


テキストラベルの追加と設定
出勤時間と退勤時間を表示するためのテキストラベルを追加します。これにより、データソースから取得した出勤時間や退勤時間をユーザーに表示することができます。
具体的な手順
PowerAppsの編集画面で「挿入」タブをクリックします。「ラベル」を選択し、キャンバスにドラッグします。ラベルを選択し、右側のプロパティパネルでテキストを入力します。フォントサイズ、色、配置などを設定します。
データの送信方法
編集フォームを使用して入力したデータをExcelに送信する方法を説明します。
1. 送信ボタンの追加
編集画面の上部にある「挿入」タブをクリックします。「ボタン」を選択し、キャンバスにドラッグします。ボタンのテキストを「送信」に変更します。
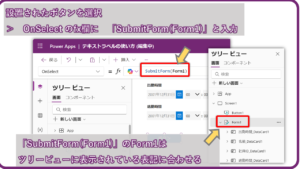
2. 送信ボタンの設定
ボタンを選択し、右側のプロパティパネルで「OnSelect」プロパティを設定します。以下のコードを「OnSelect」プロパティに入力します:
SubmitForm(EditForm1)これにより、編集フォームのデータがデータソースに送信されます。

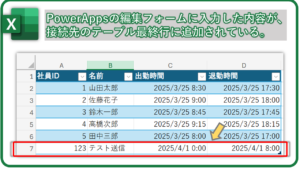
3.テスト送信
PowerAppsの右上にある▷ボタンをクリックします。

接続したデータソースにPowerApp側で入力された値が記入されているかを確認。

この記事のまとめ
この記事では、PowerAppsを使って業務効率化アプリを作成する方法について解説しました。特に編集フォームの使い方に焦点を当て、具体的なサンプルフローを通じて実際の業務に役立つアプリを作成する手順を紹介しました。
主なポイント
- 編集フォームはデータを入力または更新するためのフォームで、Excel OnlineやSharePointをデータソースとして使用します。
- 社員の勤怠管理、在庫管理、顧客情報管理、プロジェクト進捗管理、イベント管理など、様々な業務に役立つアプリを作成できます。
- 編集フォームの設定手順として、新しいアプリの作成、データソースの接続、編集フォームの追加、データソースのフィールドのバインドを行います。


コメント